
Email notifications for visual review
Chromatic 2.0 Early Access update
UI development is never perfect the first time — it can’t be. Humans are imperfect, the flaws in our thinking are only revealed during development.
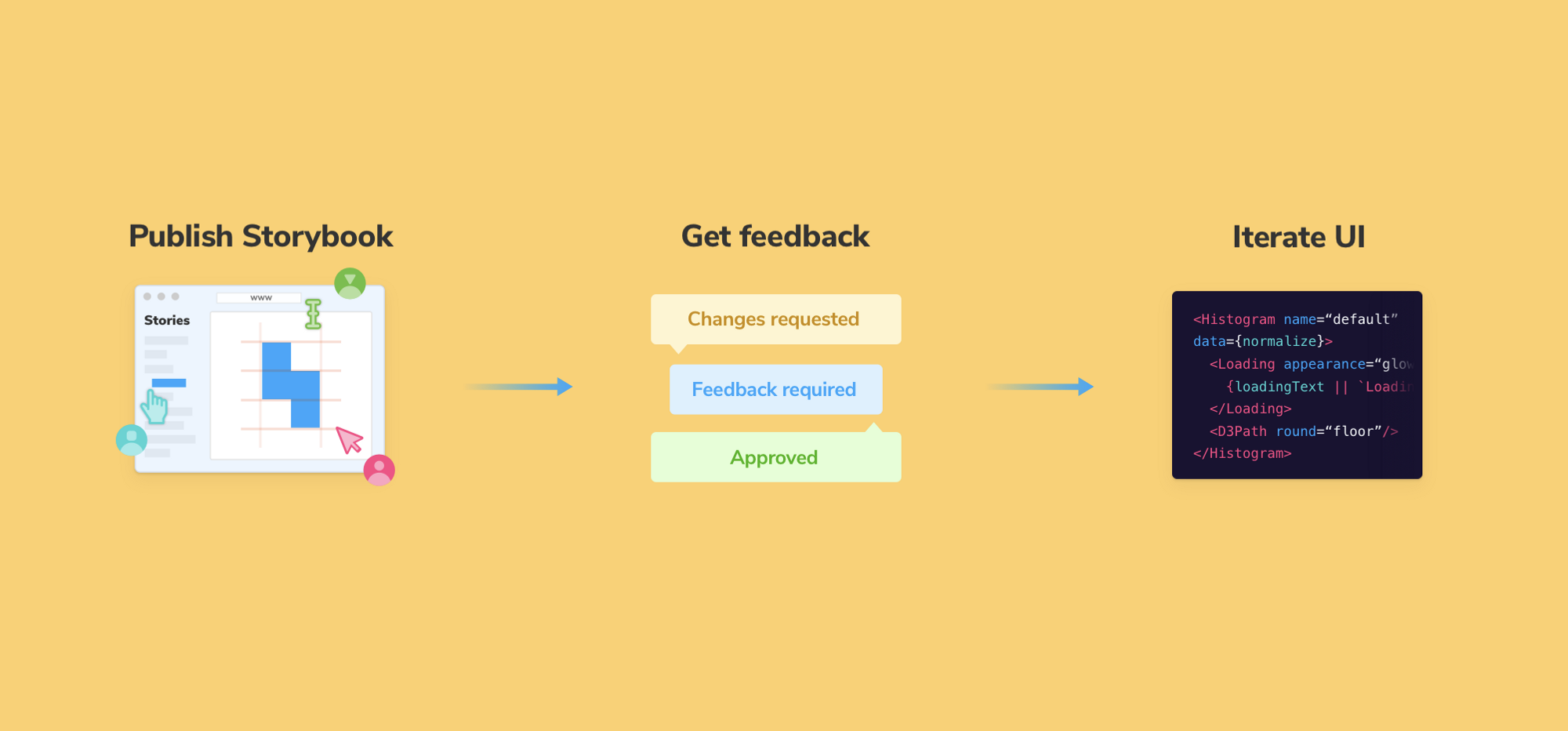
Chromatic 2.0 (available in Early Access) gets you closer to perfection by streamlining UI refinement in a workflow called visual review. This release, we focus on keeping teams in the loop whenever UI is discussed.
Notification emails
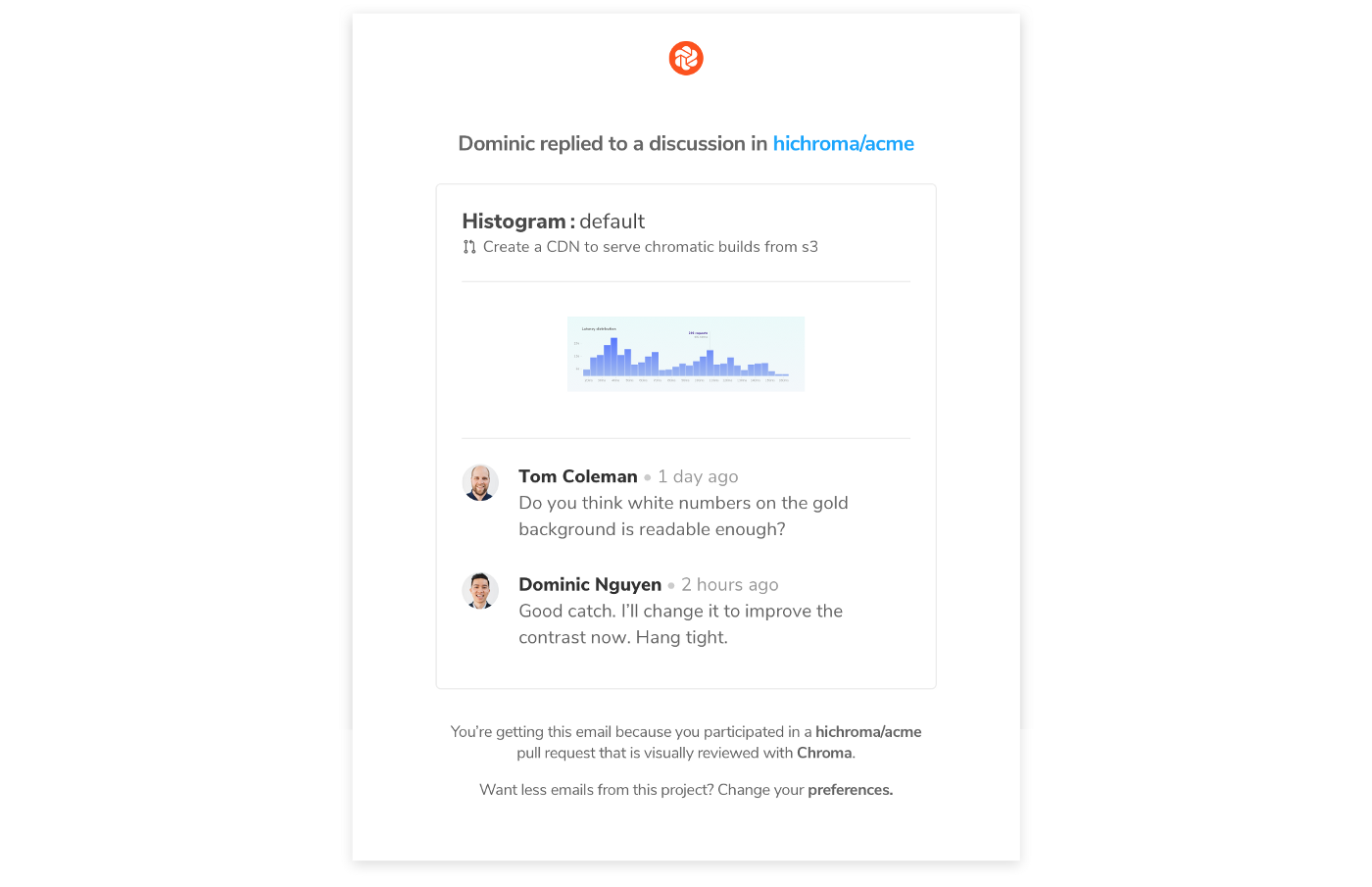
You will now get emailed whenever there’s a comment on UI changes in your pull request. Here’s a quick refresher on how comments work in Chromatic 2.0.

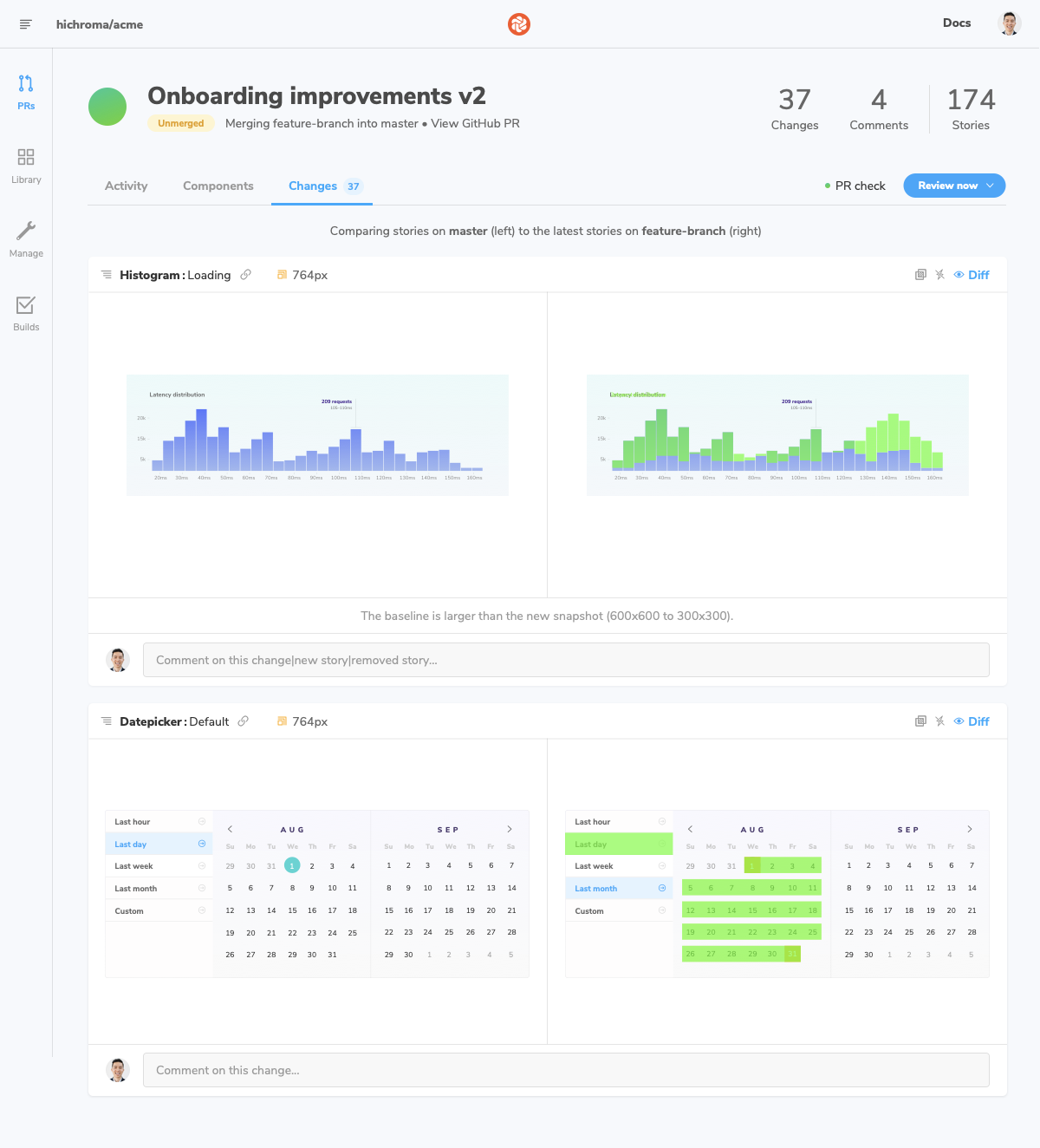
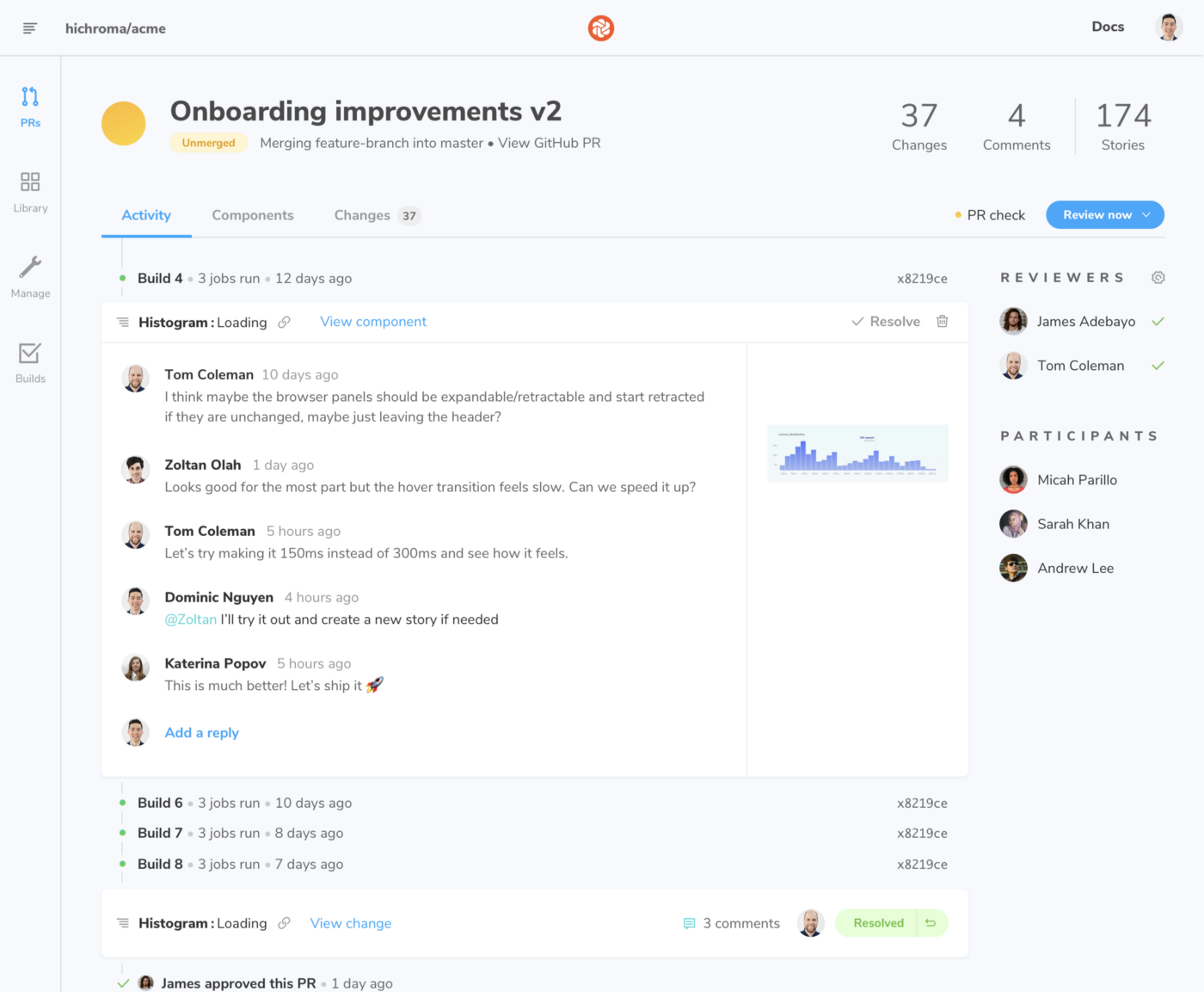
1. Every PR, Chromatic automatically detects UI changes between the target and base branch. That helps you understand the impact of incoming UI with teammates in design, product, and QA.

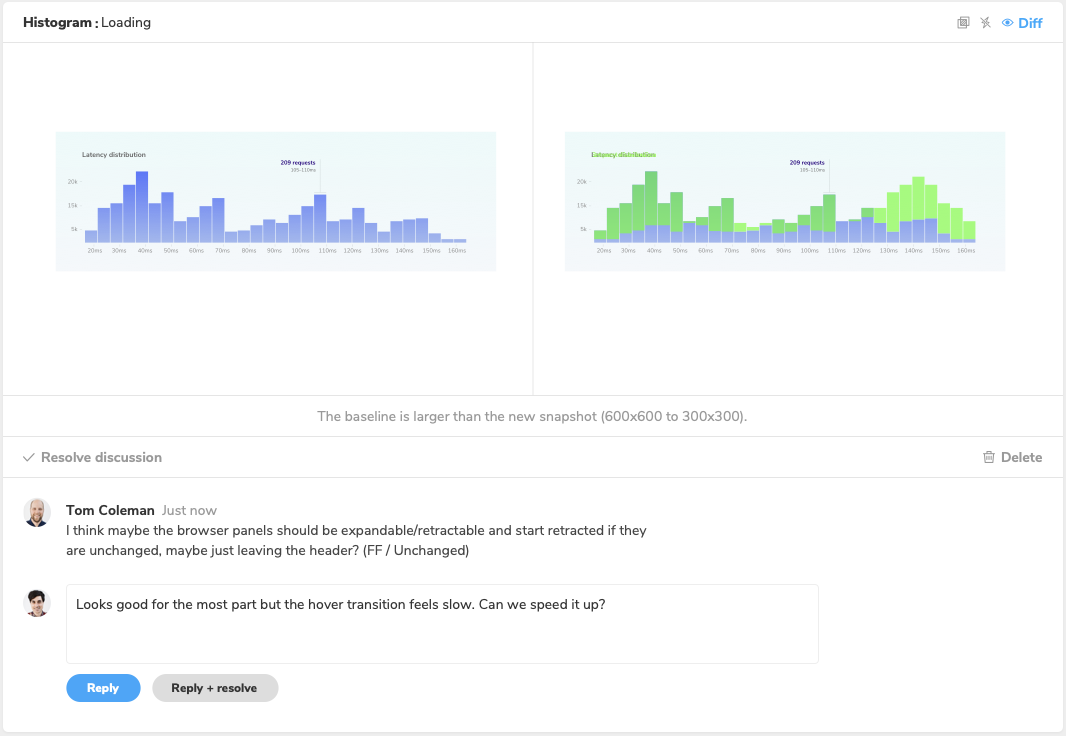
2. If something is awry, call it out in a comment to start a discussion. The discussion will persist for the life of the PR to help you track UI engineering decisions in one place.

Discussions are consolidated in an activity feed for your PR. This gives your team a birds-eye view of active discussions during visual review.

3. When a comment is posted, replied-to, or resolved, Chromatic will send the PR owner and any participants an email.

The PR badge in GitHub/Bitbucket/Gitlab will update to reflect the state of visual review. That keeps your teammates abreast of visual review progress in a glance.

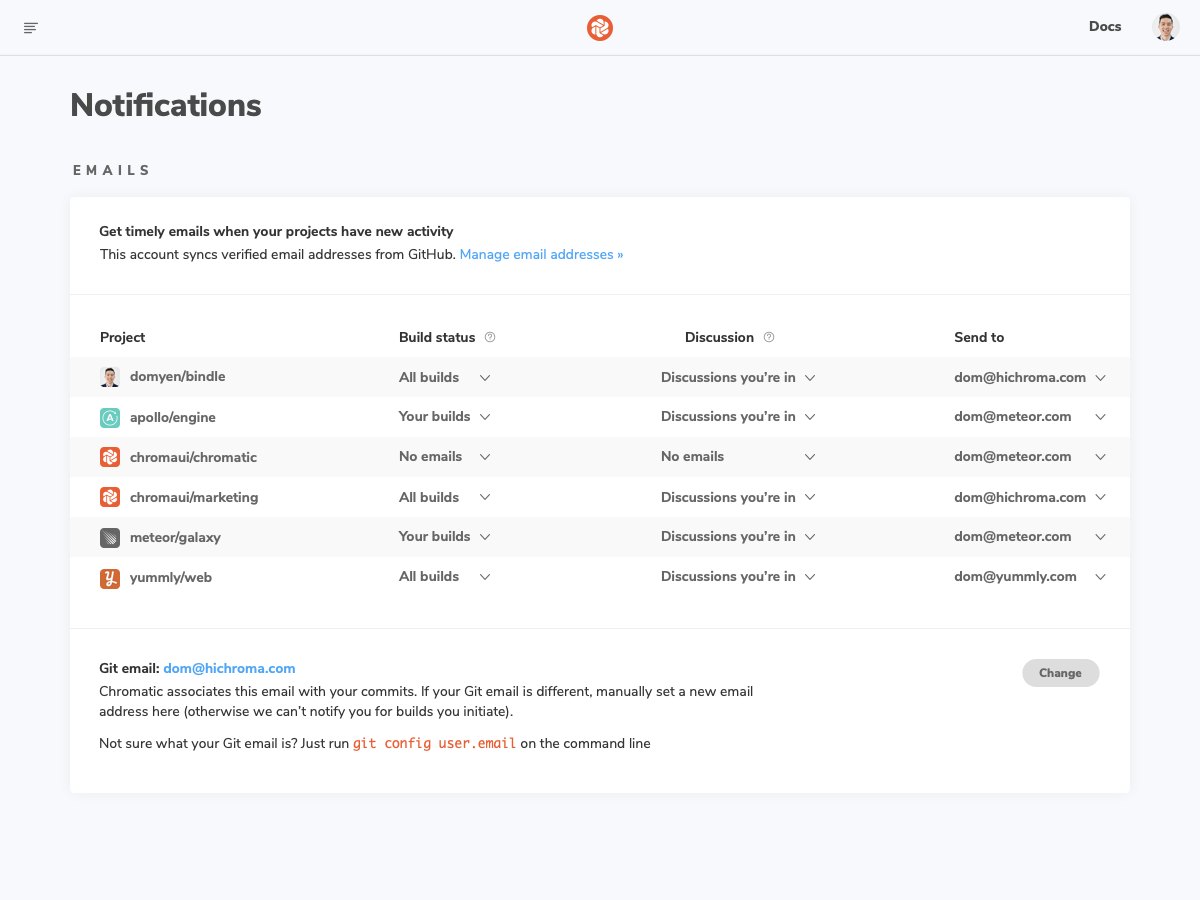
Finally, you have the ultimate control over email notifications. Adjust email frequency on your “Notifications” screen.

What’s next?
UI development is a team sport but it’s tiring to keep everyone aligned while also doing development work. Our next objective is help teams request and manage reviewers to get to consensus faster.